PlannerEh
 |
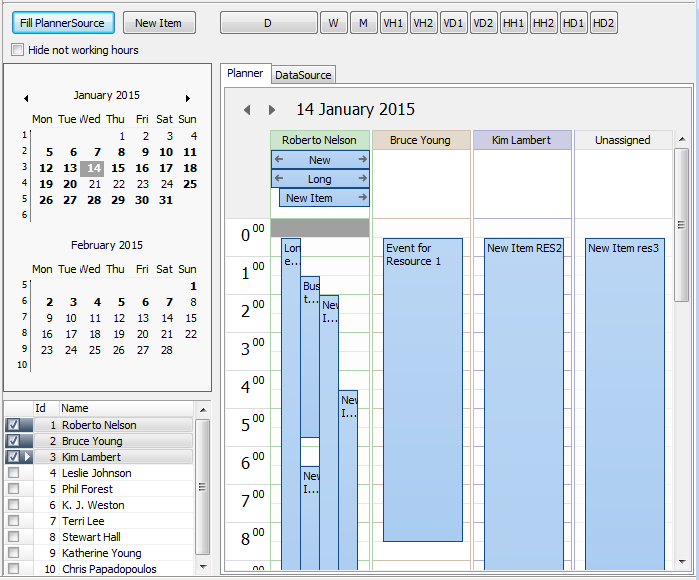
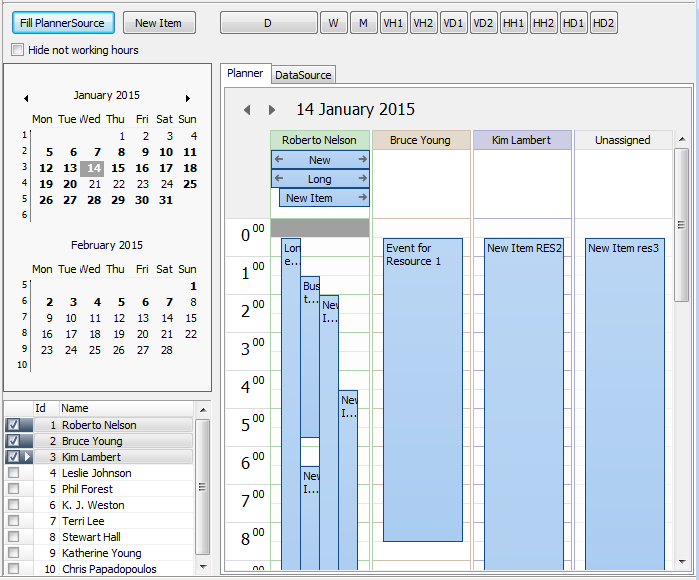
EhLib содержит компоненты для работы с элементами календаря и планирования |
 |
EhLib содержит компоненты для работы с элементами календаря и планирования |
 |
EhLib содержит компоненты для сводного анализа данных |
 |
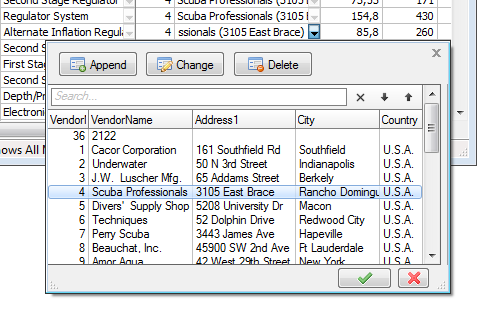
EhLib позволяет создавать выпадающие Drop-Down формы, которые можно выводить на экран при нажатии на кнопку выпадающего списка (Edit Button) в текстовых редакторах. |
 |
Компонент TDBVertGridEh - data-aware грид в вертикальной ориентации. |
 |
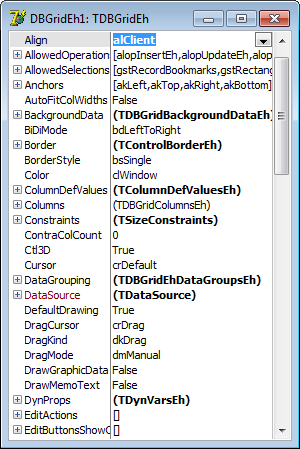
Глобальная функция отображения Run-time ObjectInspector'а. |
 |
Grid может отображать специальную панель для поиска и фильтрации данных. |
 |
DBGridEh позволяет отображать дополнительную информацию в горизонтальном ScrollBar'е. Область дополнительной информации может включать следующие разделы:
|
 |
Grid позволяет отображать статические изображения (типа TPicture) на фоне клиентской области сетки. |
 |
Grid позволяет установить цвет и прятать разделительные линии для сетки в целом и для отдельных областей, включая область заголовка, SubtitleFilter, область индикаторов, область данных и Footer. |
 |
Все EhLib контролы поддерживают Delphi стили |
 |
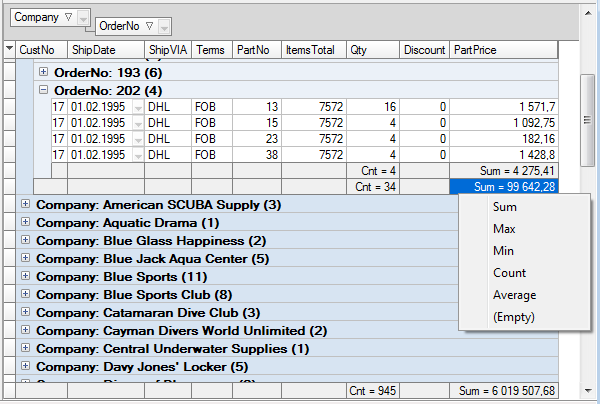
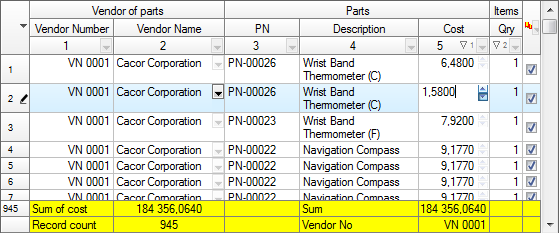
Grid позволяет группировать данные, используя столбцы в качестве критерия группировки и выводить промежуточные суммарные значения для каждого уровня группировки. |
 |
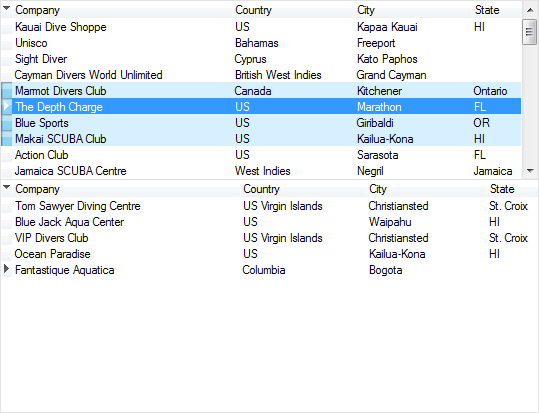
Сетка позволяет фильтровать данные через выпадающий список уникальных значений, где пользователи могут выбирать элементы для фильтрации. |
 |
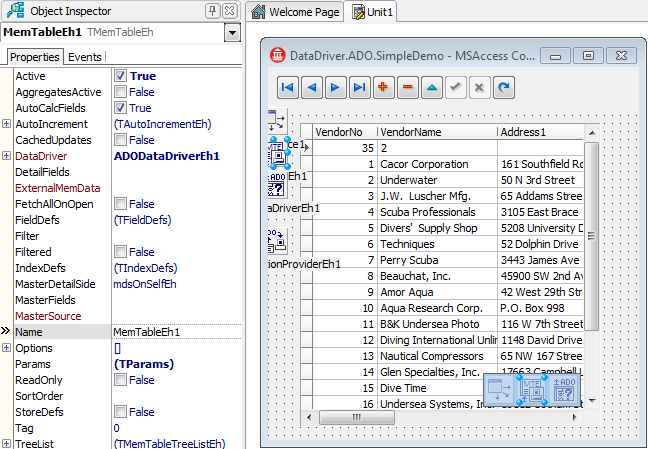
В режиме разработки в правом нижнем углу клиентской области Grid показывает цепочку компонент, через который он подключен к БД. Кликая на компоненты вы можете сразу выбрать их в инспектор объектов и изменить необходимые свойства. |
 |
Grid может иметь специальную панель детальной информации для записи. На панели можно располагать компоненты из палитры компонент IDE как на обычной панели TPanel. Во время выполнения панель скрыта, но пользователь может открыть ее, нажав на знак "+" для любой из записей DataSet'а. |
 |
Grid позволяет нелинейно располагать ячейки в строке записи - режим RowPanel. В этом режиме разрешается располагать клетки записи одну под другой и менять высоту каждой ячейки отдельно. |
 |
Grid позволяет:
|
 |
Grid также позволяет гибко настроить отображение данных в выпадающих списках для Lookup полей, используя такие возможности как:
|
 |
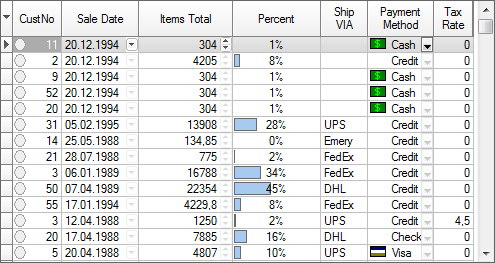
Grid позволяет отображать кнопки в редакторе ячеек грида, такие как DropDown, UpDown и кнопки с Bitmap картинками. |
 |
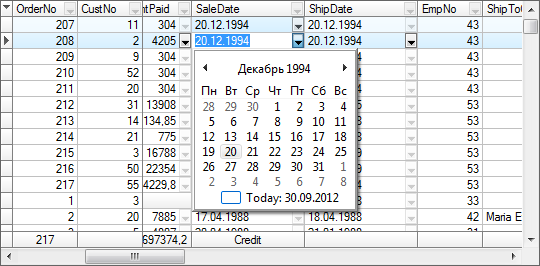
Grid позволяет выводить выпадающий календарь для полей типа TDateTime. |
 |
Grid позволяет выводить выпадающий калькулятор для числовых полей. |
 |
Grid позволяет гибко настраивать отображение данных в ячейках. |
 |
Grid позволяет перетаскивать записи с компоненты на компоненту. |
 |
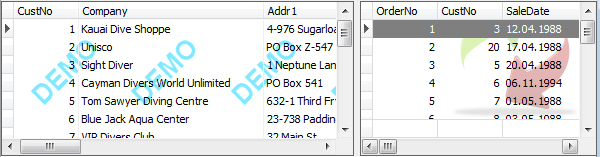
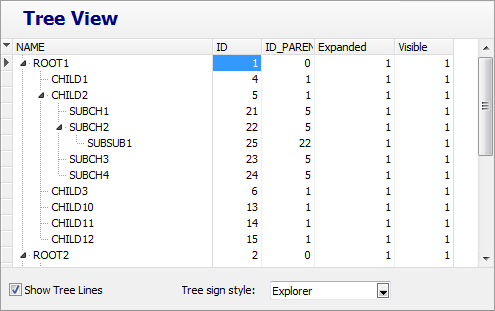
DBGridEh позволяет отображать иерархическую структуру записей из TMemTableEh. |
 |
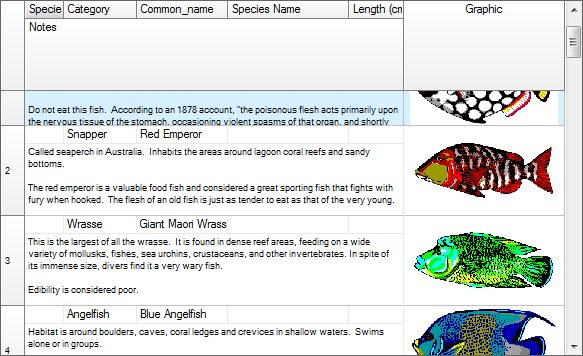
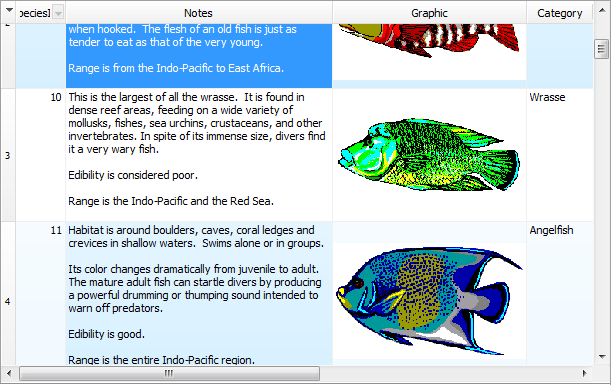
DBGridEh позволяет отображать графические данные из BLOB полей. При этом возможна плавная прокрутка данных по вертикали без привязки к границам записи. |
 |
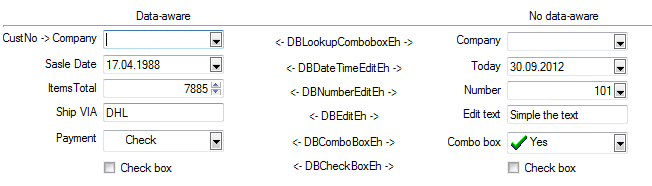
Библиотека содержит набор элементов для редактирования индивидуальных значений.
При этом каждый элемент может работать как в режиме data-aware, так и обычном режиме не подключаясь к DataSource компоненту.
TDBEditEh - для редактирования текстовых значений,
TDBDateTimeEditEh - для даты или времени,
TDBComboBoxEh - текстовые значения, с выпадающим списком,
TDBNumberEditEh - для редактирования числовых значений,
TDBLookupComboboxEh - редактирование значений с подстановкой отображающих значений из другого DataSet'а,
TDBCheckBoxEh - флажок выбора.
|
 |
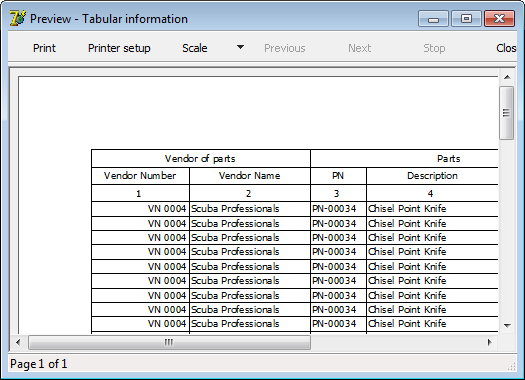
Компонент TPrintDBGridEh позволяет выводить DBGridEh в область предварительного просмотра перед печатью в отдельном окне предварительного просмотра. |
 |
Компонент TPrintDBGridEh позволяет выводить DBGridEh в область предварительного просмотра перед печатью по месту просмотра. |
 |
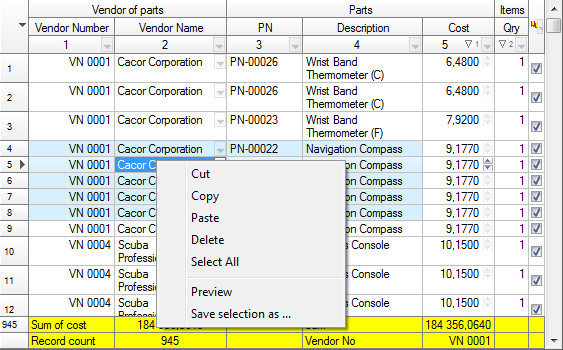
EhLib позволяет экспортировать выбранную область сетки или все данные сетки в различные форматы данных, такие как: Текст, CSV, Hrml, RTF или Xls. |
 |
При использовании дополнительной библиотеки - CrossVCL начиная с Delpi XE10.2 вы можете использовать библиотеку EhLib для |
 |
При использовании дополнительной библиотеки - CrossVCL начиная в Delpi XE10.1 вы можете использовать библиотеку EhLib для |
EhLib Team | E-mail: support@ehlib.com | Skype support: ehlib.support
Design by: abc-marketing.ru